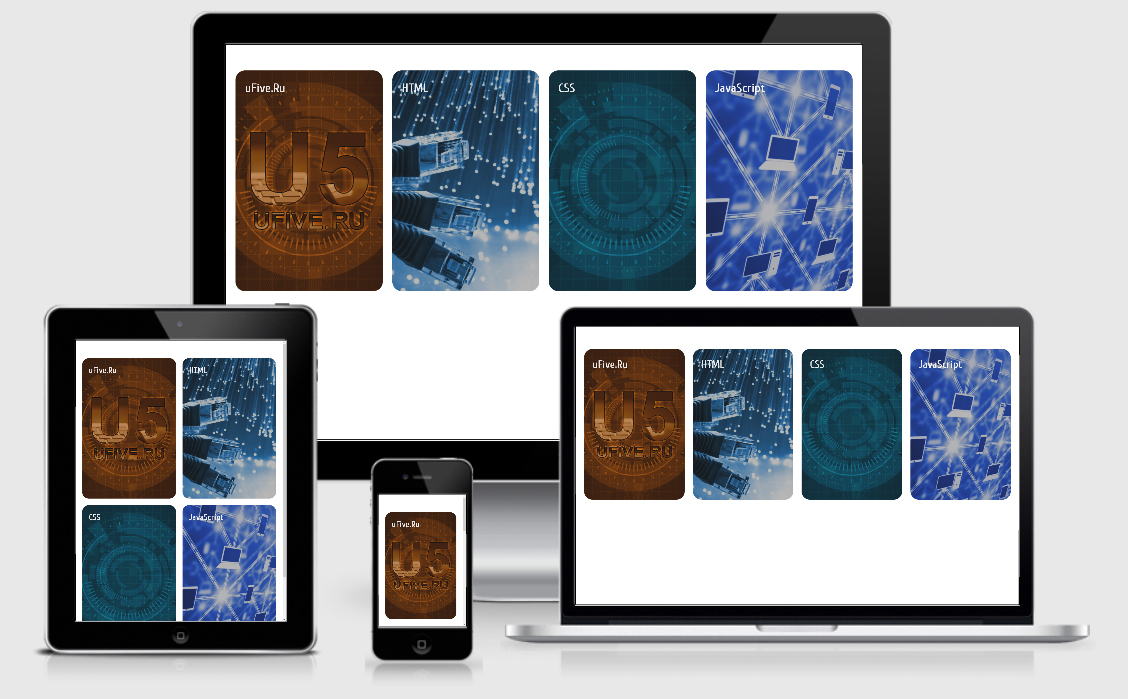
« Адаптивная CSS таблица карт, с эффектом наведения »

Описание материала:
Сегодня мы делимся картой в чистом CSS с эффектом анимации при наведении мыши. Если вы новичок, то вы узнаете, что такое переменная CSS и как использовать var.
Это очень простая и понятная программа, понятная даже новичкам. Адаптивная CSS таблица карт, с эффектом наведения имеет привлекательный внешний вид, вы можете использовать ее на своем веб-сайте. Мы можем создавать программы такого типа благодаря силе CSS3. Эта программа, на мой взгляд, является хорошим дизайном интерфейса.
HTML код:
Код
<body>
<section class="hero-section">
<div class="cgrid">
<a class="card" href="#">
<div class="cardbg" style="background-image: url(http://ufive.ru/demo_file/img_demo/ufive_0.jpg)"></div>
<div class="ccontent">
<h3 class="textcard">uFive.Ru</h3>
</div>
</a>
<a class="card" href="#">
<div class="cardbg" style="background-image: url(http://ufive.ru/demo_file/img_demo/ufive_1.jpg)"></div>
<div class="ccontent">
<h3 class="textcard">HTML</h3>
</div>
</a>
<a class="card" href="#">
<div class="cardbg" style="background-image: url(http://ufive.ru/demo_file/img_demo/ufive_2.jpg)"></div>
<div class="ccontent">
<h3 class="textcard">CSS</h3>
</div>
</li>
<a class="card" href="#">
<div class="cardbg" style="background-image: url(http://ufive.ru/demo_file/img_demo/ufive_3.jpg)"></div>
<div class="ccontent">
<h3 class="textcard">JavaScript</h3>
</div>
</a>
<div>
</section>
</body>
<section class="hero-section">
<div class="cgrid">
<a class="card" href="#">
<div class="cardbg" style="background-image: url(http://ufive.ru/demo_file/img_demo/ufive_0.jpg)"></div>
<div class="ccontent">
<h3 class="textcard">uFive.Ru</h3>
</div>
</a>
<a class="card" href="#">
<div class="cardbg" style="background-image: url(http://ufive.ru/demo_file/img_demo/ufive_1.jpg)"></div>
<div class="ccontent">
<h3 class="textcard">HTML</h3>
</div>
</a>
<a class="card" href="#">
<div class="cardbg" style="background-image: url(http://ufive.ru/demo_file/img_demo/ufive_2.jpg)"></div>
<div class="ccontent">
<h3 class="textcard">CSS</h3>
</div>
</li>
<a class="card" href="#">
<div class="cardbg" style="background-image: url(http://ufive.ru/demo_file/img_demo/ufive_3.jpg)"></div>
<div class="ccontent">
<h3 class="textcard">JavaScript</h3>
</div>
</a>
<div>
</section>
</body>
CSS код:
Код
:root {
--background-dark: #fff;
--text-light: rgba(255, 255, 255, 0.6);
--text-lighter: rgba(255, 255, 255, 0.9);
--spacing-s: 8px;
--spacing-m: 16px;
--spacing-l: 24px;
--spacing-xl: 32px;
--spacing-xxl: 64px;
--width-container: 100%;
}
* {
border: 0;
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100%;
height: 100%;
font-family: "Cuprum", sans-serif;
font-size: 18px;
}
.hero-section {
align-items: flex-start;
background-color: #fff;
display: flex;
min-height: 100%;
justify-content: center;
padding: var(--spacing-xxl) var(--spacing-l);
}
.cgrid {
display: grid;
grid-template-columns: repeat(1, 1fr);
grid-column-gap: var(--spacing-l);
grid-row-gap: var(--spacing-l);
max-width: var(--width-container);
width: 100%;
}
@media (min-width: 540px) {
.cgrid {
grid-template-columns: repeat(2, 1fr);
}
}
@media (min-width: 960px) {
.cgrid {
grid-template-columns: repeat(4, 1fr);
}
}
.card {
list-style: none;
position: relative;
}
.card:before {
content: "";
display: block;
padding-bottom: 150%;
width: 100%;
}
.cardbg {
background-size: cover;
background-position: center;
border-radius: var(--spacing-l);
bottom: 0;
filter: brightness(0.75) saturate(1.2) contrast(0.85);
left: 0;
position: absolute;
right: 0;
top: 0;
transform-origin: center;
trsnsform: scale(1) translateZ(0);
transition: filter 200ms linear, transform 200ms linear;
}
.card:hover .cardbg {
transform: scale(1.1) translateZ(0);
}
.ccontent {
left: 0;
padding: var(--spacing-l);
position: absolute;
top: 0;
}
.textcard {
color: var(--text-lighter);
font-size: 1.9rem;
text-shadow: 2px 2px 20px rgba(0, 0, 0, 0.2);
line-height: 1.4;
word-spacing: 100vw;
}
--background-dark: #fff;
--text-light: rgba(255, 255, 255, 0.6);
--text-lighter: rgba(255, 255, 255, 0.9);
--spacing-s: 8px;
--spacing-m: 16px;
--spacing-l: 24px;
--spacing-xl: 32px;
--spacing-xxl: 64px;
--width-container: 100%;
}
* {
border: 0;
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100%;
height: 100%;
font-family: "Cuprum", sans-serif;
font-size: 18px;
}
.hero-section {
align-items: flex-start;
background-color: #fff;
display: flex;
min-height: 100%;
justify-content: center;
padding: var(--spacing-xxl) var(--spacing-l);
}
.cgrid {
display: grid;
grid-template-columns: repeat(1, 1fr);
grid-column-gap: var(--spacing-l);
grid-row-gap: var(--spacing-l);
max-width: var(--width-container);
width: 100%;
}
@media (min-width: 540px) {
.cgrid {
grid-template-columns: repeat(2, 1fr);
}
}
@media (min-width: 960px) {
.cgrid {
grid-template-columns: repeat(4, 1fr);
}
}
.card {
list-style: none;
position: relative;
}
.card:before {
content: "";
display: block;
padding-bottom: 150%;
width: 100%;
}
.cardbg {
background-size: cover;
background-position: center;
border-radius: var(--spacing-l);
bottom: 0;
filter: brightness(0.75) saturate(1.2) contrast(0.85);
left: 0;
position: absolute;
right: 0;
top: 0;
transform-origin: center;
trsnsform: scale(1) translateZ(0);
transition: filter 200ms linear, transform 200ms linear;
}
.card:hover .cardbg {
transform: scale(1.1) translateZ(0);
}
.ccontent {
left: 0;
padding: var(--spacing-l);
position: absolute;
top: 0;
}
.textcard {
color: var(--text-lighter);
font-size: 1.9rem;
text-shadow: 2px 2px 20px rgba(0, 0, 0, 0.2);
line-height: 1.4;
word-spacing: 100vw;
}
Демонстрация
Демонстративная страница или сайт материала
Установка материалаМы поможем установить данный материал к Вам на сайт
Теги к материалу:
Поделиться в соц. сетях:
К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Комментариев: 0
| |