« Адаптивный слайдер карусель отзывов Owl из CSS, HTML и JS »

Итак, сегодня мы делимся слайдером Swipe Testimonial с Owl Carousel. Там мы использовали bootstrap для создания адаптивного макета и owl carousel для создания слайдера. Карусель owl - это плагин jQuery, а jQuery - библиотека JavaScript, поэтому мы можем назвать эту программу на основе JS. Вы можете использовать эту программу для создания слайдера контента на вашем сайте.
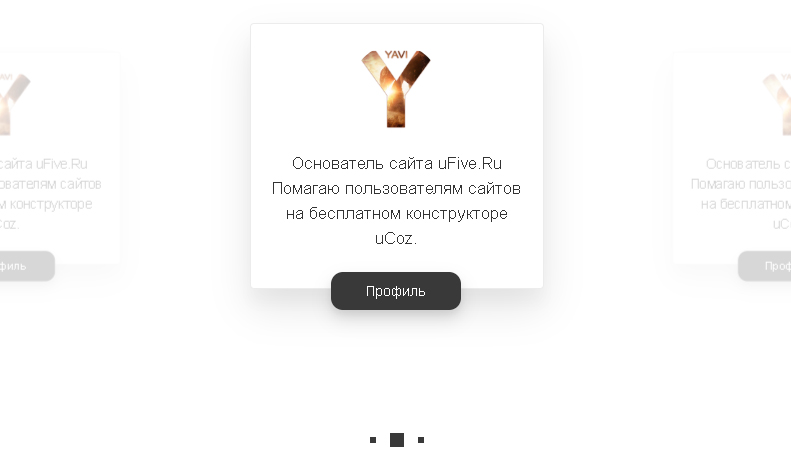
В основном, есть три раздела обзора с фиктивным контентом, таким как текст, изображение и ссылку на профиль. Каждый раздел содержит изображение, текст обзора, а профиль помещается в скругленный прямоугольник, а изображение располагается в форме круга.
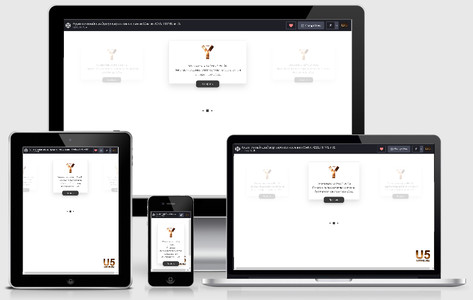
Так выглядит слайдер с разных устройств:
Установка:
Подключаем дополнительные скрипты и стили:
<script src='https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.1.1/owl.carousel.min.js'></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.1.1/assets/owl.carousel.min.css'>
<link rel='stylesheet' href='https://themes.audemedia.com/html/goodgrowth/css/owl.theme.default.min.css'>
HTML код:
<div class="wrapper">
<div class="row">
<div class="col-sm-12">
<div id="testimonials-list" class="owl-carousel">
<div class="item">
<div class="shadow-effect">
<img class="imgPlaceholder" src="http://ufive.ru/avatar/yavi.png" alt="">
<p>Основатель сайта uFive.Ru<br>
Помагаю пользователям сайтов на бесплатном конструкторе uCoz.</p>
</div>
<div class="testimonial-name"><a href="">Профиль</a></div>
</div>
<div class="item">
<div class="shadow-effect">
<img class="imgPlaceholder" src="http://ufive.ru/avatar/yavi.png" alt="">
<p>Основатель сайта uFive.Ru<br>
Помагаю пользователям сайтов на бесплатном конструкторе uCoz.</p>
</div>
<div class="testimonial-name"><a href="">Профиль</a></div>
</div>
<div class="item">
<div class="shadow-effect">
<img class="imgPlaceholder" src="http://ufive.ru/avatar/yavi.png" alt="">
<p>Основатель сайта uFive.Ru<br>
Помагаю пользователям сайтов на бесплатном конструкторе uCoz.</p>
</div>
<div class="testimonial-name"><a href="">Профиль</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
CSS код:
background: #fff;
padding: 20px;
border-radius: 4px;
text-align: center;
border: 1px solid #ececec;
box-shadow: 0 19px 38px rgba(0, 0, 0, 0.1), 0 15px 12px rgba(0, 0, 0, 0.02);
}
#testimonials-list .shadow-effect p {
font-family: inherit;
font-size: 17px;
line-height: 1.5;
margin: 0 0 17px 0;
font-weight: 300;
}
.testimonial-name a {
margin: -17px auto 0;
display: table;
width: auto;
background: #393939;
padding: 9px 35px;
border-radius: 12px;
text-align: center;
color: #fff;
text-decoration: none;
box-shadow: 0 9px 18px rgba(0, 0, 0, 0.12), 0 5px 7px rgba(0, 0, 0, 0.05);
}
.testimonial-name a:hover {
margin: -17px auto 0;
display: table;
width: auto;
background: #f3be81;
padding: 9px 35px;
border-radius: 12px;
text-align: center;
color: #393939;
text-decoration: none;
box-shadow: 0 9px 18px rgba(0, 0, 0, 0.12), 0 5px 7px rgba(0, 0, 0, 0.05);
}
#testimonials-list .item {
text-align: center;
padding: 50px;
margin-bottom: 80px;
opacity: 0.2;
-webkit-transform: scale3d(0.8, 0.8, 1);
transform: scale3d(0.8, 0.8, 1);
transition: all 0.3s ease-in-out;
}
#testimonials-list .owl-item.active.center .item {
opacity: 1;
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
.owl-carousel .owl-item img {
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
max-width: 90px;
border-radius: 50%;
margin: 0 auto 17px;
}
#testimonials-list.owl-carousel .owl-dots .owl-dot.active span,
#testimonials-list.owl-carousel .owl-dots .owl-dot:hover span {
background: #393939;
-webkit-transform: translate3d(0px, -50%, 0px) scale(0.7);
transform: translate3d(0px, -50%, 0px) scale(0.7);
}
#testimonials-list.owl-carousel .owl-dots {
display: inline-block;
width: 100%;
text-align: center;
}
#testimonials-list.owl-carousel .owl-dots .owl-dot {
display: inline-block;
}
#testimonials-list.owl-carousel .owl-dots .owl-dot span {
background: #393939;
display: inline-block;
height: 20px;
margin: 0 2px 5px;
-webkit-transform: translate3d(0px, -50%, 0px) scale(0.3);
transform: translate3d(0px, -50%, 0px) scale(0.3);
-webkit-transform-origin: 50% 50% 0;
transform-origin: 50% 50% 0;
transition: all 250ms ease-out 0s;
width: 20px;
}
JS код:
"use strict";
$("#testimonials-list").owlCarousel({
loop: true,
center: true,
items: 3,
margin: 0,
autoplay: true,
dots: true,
autoplayTimeout: 8500,
smartSpeed: 450,
responsive: {
0: {
items: 1
},
768: {
items: 2
},
1170: {
items: 3
}
}
});
});
Демонстративная страница или сайт материала
Установка материалаМы поможем установить данный материал к Вам на сайт

В 22:37, 22.06.2020 оставил(а) комментарий: