« Адаптивное 3D Flip меню с использованием CSS и HTML »

В данном материале мы бы хотели предложить для вас адаптивное 3D flip меню с подкатегориями. Меню сделана на чистом CSS и не будет сильно нагружать ваш сайт. Это меню будет так же красиво и удобно выглядит как с компьютера, так и со смартфона, так как оно адаптивное. Оно сделано в темных тонах, но вы легко сможете изменить цветовую гамму под сайт, если хоть немного понимаете в стилях CSS.
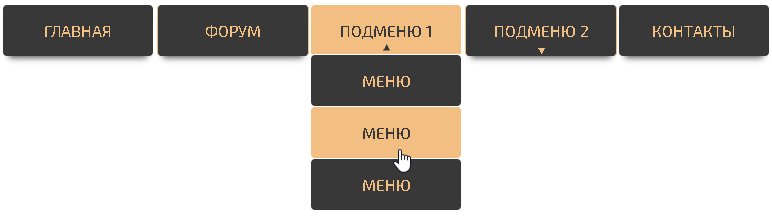
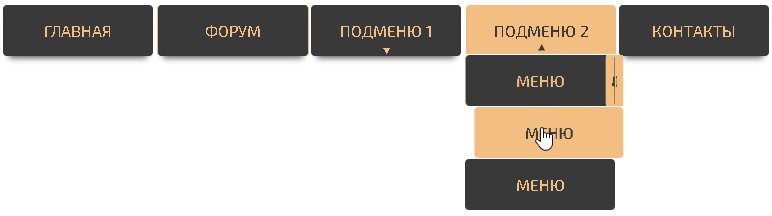
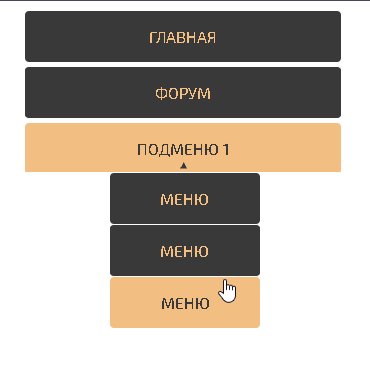
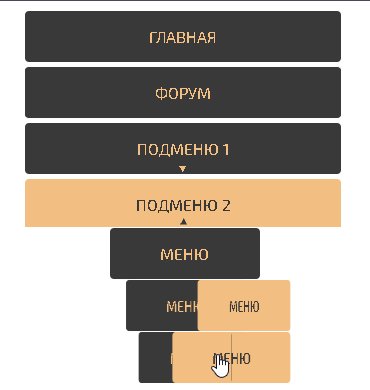
Как работает подкатегории, при наведении на категорию снизу красиво появится три подкатегории, а вот если посмотреть на это с мобильного устройства, то при наведении на категорию, последующие категории пропадут и выпадет подкатегории.
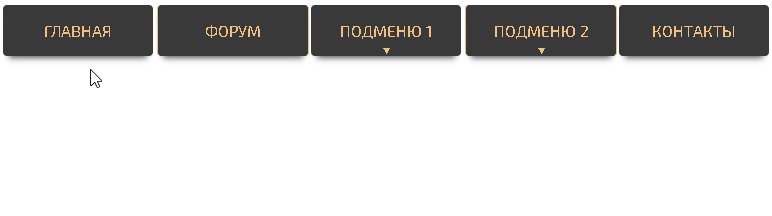
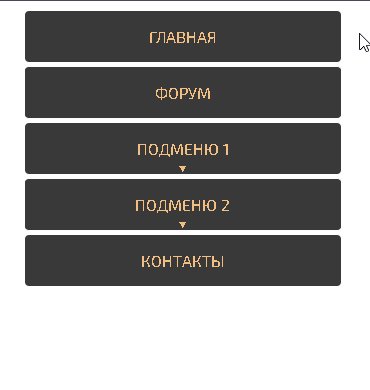
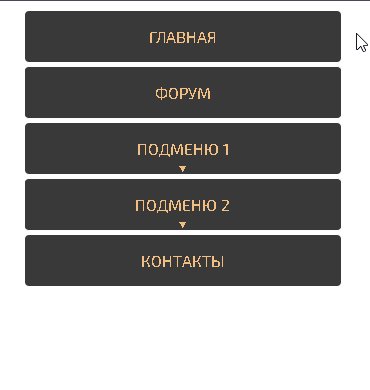
Вид с компьютера:

Вид с телефона:

Установка:
HTML код:
<ol>
<li class="ufive-menu-item"><a href="#">Главная</a></li>
<li class="ufive-menu-item"><a href="#">Форум</a></li>
<li class="ufive-menu-item"><a href="#">Подменю 1</a>
<ol class="sub-ufive-menu">
<li class="ufive-menu-item"><a href="#">Меню</a></li>
<li class="ufive-menu-item"><a href="#">Меню</a></li>
<li class="ufive-menu-item"><a href="#">Меню</a></li>
</ol>
</li>
<li class="ufive-menu-item"><a href="#">Подменю 2</a>
<ol class="sub-ufive-menu">
<li class="ufive-menu-item"><a href="#">Меню</a></li>
<li class="ufive-menu-item"><a href="#">Меню</a></li>
<li class="ufive-menu-item"><a href="#">Меню</a></li>
</ol>
</li>
<li class="ufive-menu-item"><a href="#">Контакты</a></li>
</ol>
</nav>
CSS код:
.ufive-menu a {
text-align: center;
}
.ufive-menu ol {
margin: 0;
padding: 0;
list-style-type: none;
}
.ufive-menu {
width: 100%;
padding: 0px;
display: block;
position: relative;
font-family: "Exo 2", sans-serif;
font-weight: 400;
}
.ufive-menu > ol:first-child {
width: 100%;
display: flex;
position: relative;
flex-flow: row wrap;
justify-content: center;
}
.ufive-menu-item {
width: 150px;
position: relative;
perspective: 100%;
cursor: pointer;
}
.ufive-menu-item a {
width: 100%;
padding: 16px 0;
display: block;
position: relative;
color: #f3be81;
text-decoration: initial;
text-transform: uppercase;
border-radius: 4px;
transition: all 0.4s ease;
transform-style: preserve-3d;
}
.ufive-menu-item a:before {
width: 100%;
padding: 16px 0;
display: block;
position: absolute;
color: #393939;
border-radius: 4px;
}
.ufive-menu > ol:first-child > .ufive-menu-item {
display: block;
padding: 2px;
}
.ufive-menu > ol:first-child > .ufive-menu-item > a {
background: #393939;
box-shadow: 0 8px 6px -6px #595959;
}
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(2) > a,
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(4) > a {
border-left: 1px solid #f3be81;
border-right: 1px solid #f3be81;
}
.ufive-menu > ol:first-child > .ufive-menu-item > a:before {
background: #f3be81;
bottom: 90%;
transform: rotateX(-90deg) translate3d(0, 0, 75px);
}
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(1) > a:before {
content: "Главная";
}
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(2) > a:before {
content: "Форум";
}
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(3) > a:before {
content: "Подменю 1";
}
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(4) > a:before {
content: "Подменю 2";
}
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(5) > a:before {
content: "Контакты";
}
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(3) > a:after,
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(4) > a:after {
content: "\0025BE";
width: 100%;
padding: 30px 0 0 0;
top: 0;
display: block;
position: absolute;
color: #f3be81;
font-size: 20px;
text-align: center;
}
.ufive-menu > ol:first-child > .ufive-menu-item:hover > a {
transform: rotateX(90deg);
}
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(3):hover > a:after,
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(4):hover > a:after {
content: "\0025B4";
color: #393939;
transform: rotateX(-90deg) translate3d(0, 0, 75px);
}
.sub-ufive-menu {
background: #fff;
width: 100%;
top: 51px;
display: none;
position: absolute;
z-index: 99;
border-top: 1px solid #fff;
}
.sub-ufive-menu > .ufive-menu-item:nth-of-type(1) {
animation: fadein-down 0.5s 0.2s ease both;
}
.sub-ufive-menu > .ufive-menu-item:nth-of-type(2) {
animation: fadein-down 0.7s 0.2s ease both;
}
.sub-ufive-menu > .ufive-menu-item:nth-of-type(3) {
animation: fadein-down 0.9s 0.2s ease both;
}
@keyframes fadein-down {
from {
display: none;
opacity: 0;
transform: translateY(-10px);
}
to {
display: block;
opacity: 1;
transform: translateY(0);
}
}
.sub-ufive-menu > .ufive-menu-item > a {
background: #393939;
}
.sub-ufive-menu > .ufive-menu-item:nth-of-type(2) > a {
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
}
.sub-ufive-menu > .ufive-menu-item > a:before {
background: #f3be81;
top: 0;
}
.ufive-menu
> ol:first-child
> .ufive-menu-item:nth-of-type(3)
> .sub-ufive-menu
> .ufive-menu-item
> a:before {
transform: rotateY(-90deg) translate3d(0, 0, 75px);
}
.ufive-menu
> ol:first-child
> .ufive-menu-item:nth-of-type(3)
> .sub-ufive-menu
> .ufive-menu-item:nth-of-type(1)
> a:before {
content: "Меню";
}
.ufive-menu
> ol:first-child
> .ufive-menu-item:nth-of-type(3)
> .sub-ufive-menu
> .ufive-menu-item:nth-of-type(2)
> a:before {
content: "Меню";
}
.ufive-menu
> ol:first-child
> .ufive-menu-item:nth-of-type(3)
> .sub-ufive-menu
> .ufive-menu-item:nth-of-type(3)
> a:before {
content: "Меню";
}
.ufive-menu
> ol:first-child
> .ufive-menu-item:nth-of-type(3)
> .sub-ufive-menu
> .ufive-menu-item:hover
> a {
transform: rotateY(90deg);
}
.ufive-menu
> ol:first-child
> .ufive-menu-item:nth-of-type(4)
> .sub-ufive-menu
> .ufive-menu-item
> a:before {
transform: rotateY(90deg) translate3d(0, 0, 75px);
}
.ufive-menu
> ol:first-child
> .ufive-menu-item:nth-of-type(4)
> .sub-ufive-menu
> .ufive-menu-item:nth-of-type(1)
> a:before {
content: "Меню";
}
.ufive-menu
> ol:first-child
> .ufive-menu-item:nth-of-type(4)
> .sub-ufive-menu
> .ufive-menu-item:nth-of-type(2)
> a:before {
content: "Меню";
}
.ufive-menu
> ol:first-child
> .ufive-menu-item:nth-of-type(4)
> .sub-ufive-menu
> .ufive-menu-item:nth-of-type(3)
> a:before {
content: "Меню";
}
.ufive-menu
> ol:first-child
> .ufive-menu-item:nth-of-type(4)
> .sub-ufive-menu
> .ufive-menu-item:hover
> a {
transform: rotateY(-90deg);
}
.ufive-menu > ol:first-child > .ufive-menu-item:hover > .sub-ufive-menu {
display: block;
}
@media screen and (min-width: 321px) and (max-width: 799px) {
.ufive-menu {
width: 320px;
margin: auto;
}
}
@media (max-width: 799px) {
.ufive-menu > ol:first-child > .ufive-menu-item {
width: 100%;
}
.ufive-menu > ol:first-child > .ufive-menu-item > a {
box-shadow: none;
}
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(2) > a,
.ufive-menu > ol:first-child > .ufive-menu-item:nth-of-type(4) > a {
border: 1px solid #fff;
border-left: none;
border-right: none;
}
.sub-ufive-menu > .ufive-menu-item {
margin: auto;
}
}
Демонстративная страница или сайт материала
Установка материалаМы поможем установить данный материал к Вам на сайт
К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Комментариев: 0
| |