« Всплывающая форма обратной связи с чистым и минимальным дизайном »

Ранее мы предоставили расширенную форму обратной связи, у неё те же функции, но у этой есть всплывающая функция. По сути, форма является важной частью каждого веб-сайта. Если ваша основная цель - ориентировать пользователей на контактную форму, вы должны разместить форму на каждой странице, а не на одной странице. Используя такую форму контактной формы, вы можете разместить форму на каждой странице, поместив ее в нижний колонтитул, навигацию или боковую панель.
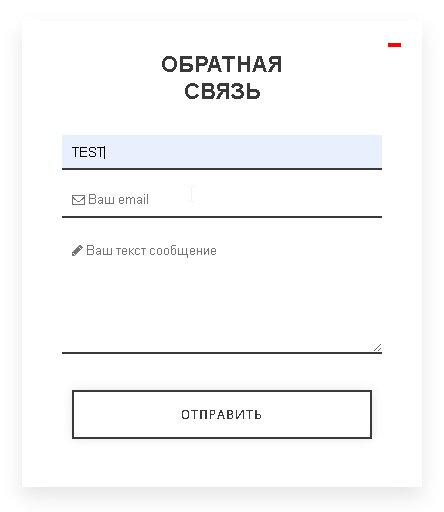
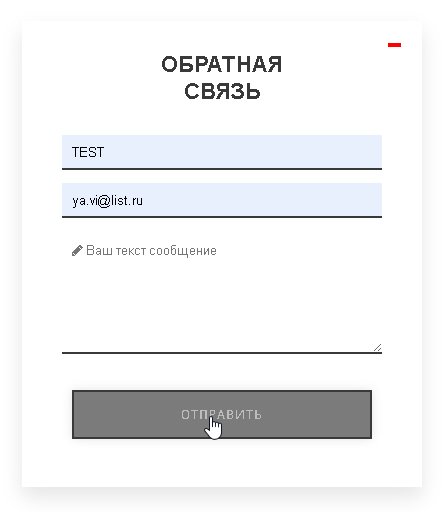
Сегодня мы научимся создавать расширяющуюся форму для обратной связи. В основном, есть кнопка с текстом «открыть обратную связь», и когда вы нажмете на нее, появится всплывающая форма. Всплывающее окно содержит 3 поля ввода и кнопку, 3 ввода для имени, электронной почты, сообщения и кнопку для отправки. Кроме того, есть значок минуса для закрытия всплывающего окна.
Данная форма использует HTML, CSS и JavaScript. А так же библиотеку JQuery, шрифт Open Sans и иконки Awesome.

Установка:
Подключаем шрифт, иконки и библиотеку JQuery:
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'></script>
HTML код:
<div id="contact">
<form action="#">
<ul>
<h1>Обратная связь</h1>
<li>
<input type="text" name="name" id="name" placeholder=" Ваше имя">
<input type="email" name="email" id="email" placeholder=" Ваш email">
</li>
<li>
<textarea name="message" id="message" placeholder=" Ваш текст сообщение"></textarea>
</li>
<li>
<input type="submit" value="Отправить" class="btn" id="submit">
</li>
</ul>
</form>
</div>
CSS код:
margin: 0;
padding: 0;
}
body {
font-family: "Source Sans Pro", sans-serif;
background: #fff;
}
textarea:focus,
input:focus {
outline: none;
}
ul li {
list-style: none;
}
h1 {
font-weight: 600;
text-transform: uppercase;
color: #393939;
font-size: 22px;
width: 200px;
text-align: center;
margin: 30px 100px;
}
ul {
display: inline-block;
}
#contact {
background: #fff;
position: relative;
width: 400px;
max-width: 100%;
margin: 0 auto;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.1);
}
.js #contact {
position: absolute;
top: 3em;
display: none;
left: 0;
right: 0;
}
input {
border: 0;
margin: 1em 40px;
width: 300px;
padding: 10px;
border-bottom: 2px solid #393939;
background: none;
font-family: "Fontawesome", "Source Sans Pro", sans-serif;
display: block;
color: #393939;
}
textarea {
border: 0;
width: 300px;
height: 100px;
display: block;
margin-left: 40px;
background: none;
padding: 10px;
font-family: "Fontawesome", "Source Sans Pro", sans-serif;
border-bottom: 2px solid #393939;
color: #393939;
}
#submit {
margin: 3em auto 4em;
border: 2px solid #393939;
color: #393939;
}
#submit:hover {
color: #fff;
}
.btn {
background: none;
border: 2px solid #393939;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
margin: 15em auto;
padding: 1.2em 2em;
color: #393939;
font-family: "Open Sans";
font-size: 12px;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: 600;
cursor: pointer;
transition: ease all 0.3s;
display: block;
}
.btn:hover {
background: #393939;
color: #fff;
border: #393939 solid 2px;
}
.btn:active {
background: #393939;
color: #fff;
border: #393939 solid 2px;
}
.close {
position: absolute;
right: 20px;
top: -10px;
cursor: pointer;
font-weight: 400;
font-size: 3em;
color: #ff0000;
}
@media (max-width: 765px) {
textarea {
width: 250px;
}
input {
width: 250px;
}
}
JS код:
$("html").addClass("js");
var contactForm = {
container: $("#contact"),
config: {
effect: "slideToggle",
speed: 200
},
init: function (config) {
$.extend(this.config, config);
$("#c-btn").on("click", this.show);
},
show: function () {
var cf = contactForm,
container = cf.container,
config = cf.config;
if (container.is(":hidden")) {
cf.close.call(container);
container[config.effect](config.speed);
}
},
close: function () {
var $this = $("#contact");
if ($this.find("span.close").length) return;
$("<span class=close>-</span>")
.prependTo(this)
.on("click", function () {
$this[contactForm.config.effect](contactForm.config.speed);
});
}
};
contactForm.init({
effect: "fadeToggle",
speed: 200
});
})();
Демонстративная страница или сайт материала
Установка материалаМы поможем установить данный материал к Вам на сайт
К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Комментариев: 0
| |