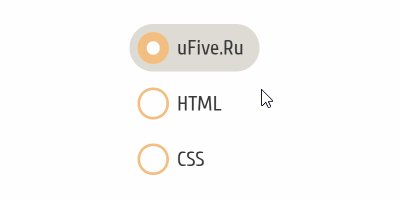
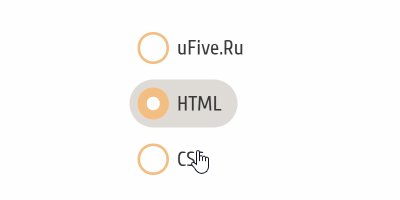
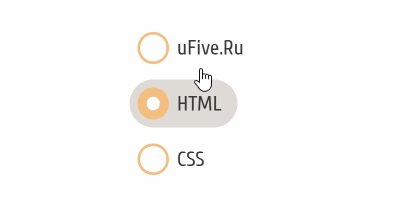
« Пользовательский стиль переключателя ( radio ), использующий только CSS »

Вы, наверное, видели радио-кнопки. Если вы не знаете, что такое переключатели, вы должны были видеть пустое поле круга, на вопрос с несколькими вариантами ответов. Теперь вы можете изменить расположение или стиль переключателей. Но теперь вопрос в том, как мы можем изменить стиль этих кнопок. Да, вы можете сделать это легко, если увидите этот пост. Потому что сегодня я делюсь решением этой проблемы. Итак, сегодня мы делимся пользовательским стилем переключателя ( radio ), использующий только CSS.
Вы можете использовать это в форме обратной связи вашего сайта или где-то еще. Вы также можете настроить его по своему усмотрению после нескольких изменений CSS-кодов. Кроме того, новичок может понять всю программу после просмотра кода. Это хороший пример того, как мы можем использовать CSS.

HTML код:
<form>
<label>
<input type="radio" name="radio" checked />
<span>uFive.Ru</span>
</label>
<label>
<input type="radio" name="radio" />
<span>HTML</span>
</label>
<label>
<input type="radio" name="radio" />
<span>CSS</span>
</label>
</form>
</div>
CSS код:
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
font-family: "Cuprum", sans-serif;
color: #393939;
font-size: calc(1em + 1.25vw);
}
form {
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
label {
display: flex;
cursor: pointer;
font-weight: 500;
position: relative;
overflow: hidden;
margin-bottom: 0.375em;
}
label input {
position: absolute;
left: -9999px;
}
label input:checked + span {
background-color: #dedad5;
}
label input:checked + span:before {
box-shadow: inset 0 0 0 0.4375em #f3be81;
}
label span {
display: flex;
align-items: center;
padding: 0.375em 0.75em 0.375em 0.375em;
border-radius: 99em;
transition: 0.25s ease;
}
label span:hover {
background-color: #fff;
}
label span:before {
display: flex;
flex-shrink: 0;
content: "";
background-color: #fff;
width: 1.5em;
height: 1.5em;
border-radius: 50%;
margin-right: 0.375em;
transition: 0.25s ease;
box-shadow: inset 0 0 0 0.125em #f3be81;
}
Демонстративная страница или сайт материала
Установка материалаМы поможем установить данный материал к Вам на сайт
К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Комментариев: 0
| |