« Капча ( Captcha ) для вашего сайта, с использованием jQuery, JavaScript. CSS и HTML »

По сути, капча - это тип теста для обнаружения пользователя - человека или робота. Существует множество услуг ReCaptcha, которые вы можете использовать на своем сайте для защиты от спамеров. Но мы также можем создать нашу собственную программу для капчи.
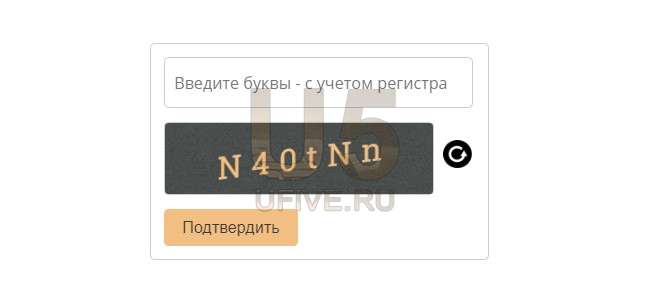
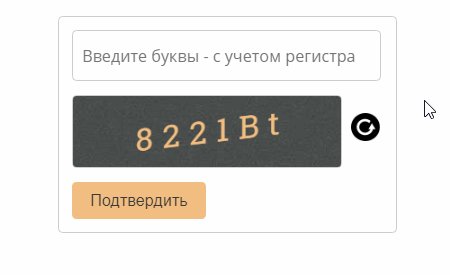
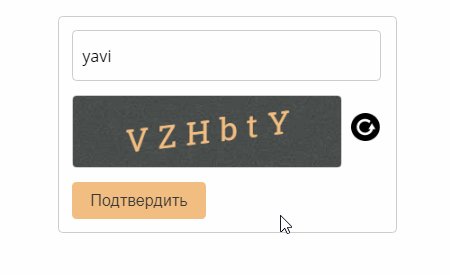
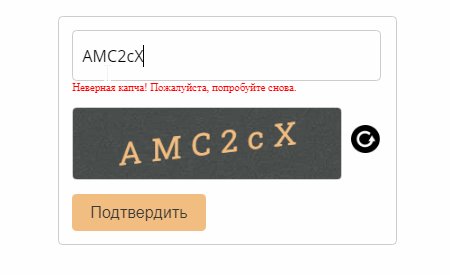
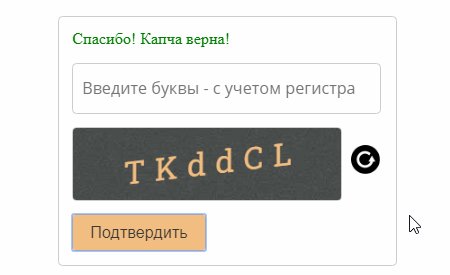
Сегодня мы научимся создавать функцию проверки капчи. В основном, есть поле ввода текста, раздел для отображения кода, обновления или восстановления кода и кнопка отправки. Когда вы введете неправильный код, появится сообщение о том, что это неверный код. Если вы введете неправильный код, то с сообщением будет сгенерирован новый код.
Для создания этой программы мы использовали jQuery, если мы будем использовать чистый JavaScript, то это будет очень сложно и займет много времени для создания.

Библиотека jQuery:
HTML код:
<fieldset class="captchaField">
<span id="SuccessMessage" class="success">Спасибо! Капча верна!</span>
<input type="text" id="UserCaptchaCode" class="CaptchaTxtField" placeholder='Введите буквы - с учетом регистра'>
<span id="WrongCaptchaError" class="error"></span>
<div class='CaptchaWrap'>
<div id="CaptchaImageCode" class="CaptchaTxtField">
<canvas id="CapCode" class="capcode" width="300" height="80"></canvas>
</div>
<input type="button" class="ReloadBtn" onclick='CreateCaptcha();'>
</div>
<input type="button" class="btnSubmit" onclick="CheckCaptcha(); Submit();" value="Подтвердить">
</fieldset>
</section>
CSS код:
@import url(https://fonts.googleapis.com/css?family=Roboto+Slab:400,100);
.captchaField {
margin: 0 auto;
margin-top: 15%;
border: 1px solid #ccc;
padding: 15px;
width: 345px;
background-color: #fff;
border-radius: 5px;
}
.CaptchaWrap { position: relative; }
.CaptchaTxtField {
border-radius: 5px;
border: 1px solid #ccc;
display: block;
box-sizing: border-box;
}
#UserCaptchaCode {
padding: 15px 10px;
outline: none;
font-size: 18px;
font-weight: normal;
font-family: 'Open Sans', sans-serif;
width: 343px;
}
#CaptchaImageCode {
text-align:center;
margin-top: 15px;
padding: 0px 0;
width: 300px;
overflow: hidden;
}
.capcode {
font-size: 46px;
display: block;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
cursor: default;
letter-spacing: 1px;
color: #ccc;
font-family: 'Roboto Slab', serif;
font-weight: 100;
font-style: italic;
}
.ReloadBtn {
background:url('http://ufive.ru/demo_file/img_demo/demo/replay.png') left top no-repeat;
background-size : 100%;
width: 32px;
height: 32px;
border: 0px; outline none;
position: absolute;
bottom: 30px;
left: 310px;
outline: none;
cursor: pointer; /**/
}
.btnSubmit {
margin-top: 15px;
border: 0px;
padding: 10px 20px;
border-radius: 5px;
font-size: 18px;
background-color: #f3be81;
color: #393939;
cursor: pointer;
}
.btnSubmit:hover {
margin-top: 15px;
border: 0px;
padding: 10px 20px;
border-radius: 5px;
font-size: 18px;
background-color: #393939;
color: #f3be81;
cursor: pointer;
}
.error {
color: red;
font-size: 12px;
display: none;
}
.success {
color: green;
font-size: 18px;
margin-bottom: 15px;
display: none;
}
JS код:
var IsAllowed = false;
$(document).ready(function () {
CreateCaptcha();
});
// Create Captcha
function CreateCaptcha() {
//$('#InvalidCapthcaError').hide();
var alpha = new Array(
"A",
"B",
"C",
"D",
"E",
"F",
"G",
"H",
"I",
"J",
"K",
"L",
"M",
"N",
"O",
"P",
"Q",
"R",
"S",
"T",
"U",
"V",
"W",
"X",
"Y",
"Z",
"a",
"b",
"c",
"d",
"e",
"f",
"g",
"h",
"i",
"j",
"k",
"l",
"m",
"n",
"o",
"p",
"q",
"r",
"s",
"t",
"u",
"v",
"w",
"x",
"y",
"z",
"0",
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9"
);
var i;
for (i = 0; i < 6; i++) {
var a = alpha[Math.floor(Math.random() * alpha.length)];
var b = alpha[Math.floor(Math.random() * alpha.length)];
var c = alpha[Math.floor(Math.random() * alpha.length)];
var d = alpha[Math.floor(Math.random() * alpha.length)];
var e = alpha[Math.floor(Math.random() * alpha.length)];
var f = alpha[Math.floor(Math.random() * alpha.length)];
}
cd = a + " " + b + " " + c + " " + d + " " + e + " " + f;
$("#CaptchaImageCode")
.empty()
.append(
'<canvas id="CapCode" class="capcode" width="300" height="80"></canvas>'
);
var c = document.getElementById("CapCode"),
ctx = c.getContext("2d"),
x = c.width / 2,
img = new Image();
img.src = "http://ufive.ru/demo_file/img_demo/demo/bg-captcha.jpg";
img.onload = function () {
var pattern = ctx.createPattern(img, "repeat");
ctx.fillStyle = pattern;
ctx.fillRect(0, 0, c.width, c.height);
ctx.font = "35px Roboto Slab";
ctx.fillStyle = "#f3be81";
ctx.textAlign = "center";
ctx.setTransform(1, -0.12, 0, 1, 0, 15);
ctx.fillText(cd, x, 55);
};
}
// Validate Captcha
function ValidateCaptcha() {
var string1 = removeSpaces(cd);
var string2 = removeSpaces($("#UserCaptchaCode").val());
if (string1 == string2) {
return true;
} else {
return false;
}
}
// Remove Spaces
function removeSpaces(string) {
return string.split(" ").join("");
}
// Check Captcha
function CheckCaptcha() {
var result = ValidateCaptcha();
if (
$("#UserCaptchaCode").val() == "" ||
$("#UserCaptchaCode").val() == null ||
$("#UserCaptchaCode").val() == "undefined"
) {
$("#WrongCaptchaError")
.text("Пожалуйста, введите код, указанный ниже на картинке.")
.show();
$("#UserCaptchaCode").focus();
} else {
if (result == false) {
IsAllowed = false;
$("#WrongCaptchaError")
.text("Неверная капча! Пожалуйста, попробуйте снова.")
.show();
CreateCaptcha();
$("#UserCaptchaCode").focus().select();
} else {
IsAllowed = true;
$("#UserCaptchaCode")
.val("")
.attr("place-holder", "Введите буквы - с учетом регистра");
CreateCaptcha();
$("#WrongCaptchaError").fadeOut(100);
$("#SuccessMessage")
.fadeIn(500)
.css("display", "block")
.delay(5000)
.fadeOut(250);
}
}
}
Демонстративная страница или сайт материала
Установка материалаМы поможем установить данный материал к Вам на сайт
К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Комментариев: 0
| |