« Адаптивный вид материалов каталога файлов в 3 колонки для uCoz »

Описание материала:
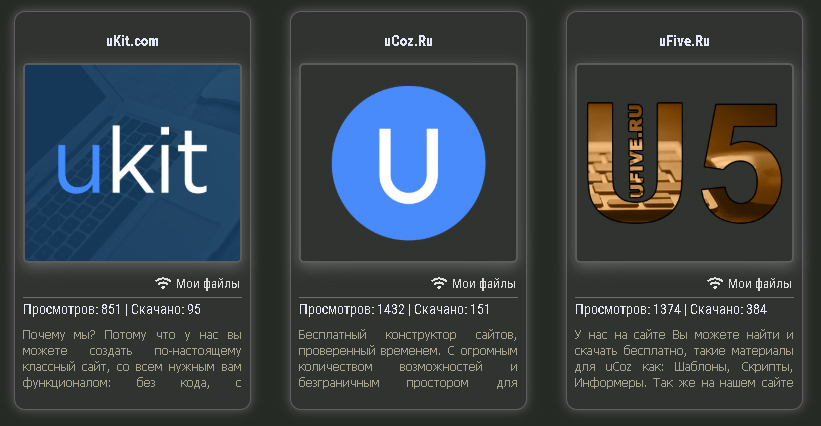
Всем привет, хотел бы предоставить вам свою переработки вида материалов в 3 колонки. Очень красивая и удобная переработка которую можно установить под любой дизайн на сайте, Только нужно изменить цветовые палитры и вуаля скрипт как рожден для вашего сайта. В вид материалов был установлен код обычной картинки, если хотите такую же версию мобильную то, вместо IMG_URL1 нужно указать маленькую картинку IMG_SMALL_URL1 , и тогда будет качество картинки на мобильных устройствах лучше.
Установка:
1. Заходим в ПУ - Управление дизайном - модуль Каталог файлов - Вид материалов и заменяем данный код на этот:
Код
<div class="ufive_vid3kol">
<div class="ufive_title"><a href="$ENTRY_URL$" >$TITLE$</a></div>
<div class="ufive_img ufive_imgs"><a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a></div>
<div class="ufive_detali"> <li style=" float: right; margin-right: 2px; "><i class="fa fa-wifi"></i><a href="$CATEGORY_URL$">$CATEGORY_NAME$ $SECTION_NAME$</a></li></div>
<div class="ufive_com_box">Просмотров: $READS$ | Скачано: $LOADS$</div>
<div class="ufive_text">$MESSAGE$</div>
</div>
<div class="ufive_title"><a href="$ENTRY_URL$" >$TITLE$</a></div>
<div class="ufive_img ufive_imgs"><a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a></div>
<div class="ufive_detali"> <li style=" float: right; margin-right: 2px; "><i class="fa fa-wifi"></i><a href="$CATEGORY_URL$">$CATEGORY_NAME$ $SECTION_NAME$</a></li></div>
<div class="ufive_com_box">Просмотров: $READS$ | Скачано: $LOADS$</div>
<div class="ufive_text">$MESSAGE$</div>
</div>
2. Заходим в ПУ - Управление дизайном - Таблица стилей (CSS) и в самый низ ставим код:
Код
.ufive_vid3kol {
width: 28%;
float: left;
display: inline-block;
background-color: #30332f;
border-bottom: 2px solid #3e3a3a;
border-right: 2px solid #423d3d;
padding: 3px 8px;
border-left: 2px solid #2b2929;
margin: 2px 25px 15px 14px;
border: 1px solid #5f5f61;
border-radius: 11px;
box-shadow: 0px 0px 10px 1px rgba(93, 90, 90, 0.92);
}
user agent stylesheet div {
display: block;
}
.ufive_text {
margin-top: 5px;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
font-size: 12px;
font-family: Tahoma,Arial;
line-height: 16px;
opacity: 0.8;
margin-bottom: 15px;
padding: 0px;
height: 65px;
overflow: hidden;
text-align: justify;
}
.ufive_img img {
object-fit: cover;
height: 200px;
width: 100%;
border-radius: 5px;
box-shadow: 0px 4px 15px rgba(183, 180, 180, 0.42), 0px 10px 30px -15px rgba(0, 0, 0, 0.45);
border: 2px solid rgb(92, 92, 93);
}
.ufive_img2 img {
height: 300px;
width: 380px;
box-shadow: 0px 3px 10px #6d6767;
}
.ufive_title {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
padding: 15px 0px 10px 0px;
}
.ufive_title a {
line-height: 1.3;
word-wrap: break-word;
color: #e4e9f7;
font-size: 15px;
font-weight: normal;
font-weight: bold;
}
.ufive_title a:hover {
color: #b2c8fb;
}
.ufive_detali {
padding-left: 3px;
margin-top: 5px;
height: 23px;
line-height: 17px;
font-size: 13px;
border-bottom: #736a6a 1px solid;
padding-bottom: 12px;
}
.ufive_detali li {
list-style: none;
margin-right: 15px;
display: inline-block;
}
.ufive_detali i {
color: #eaeaea;
padding-right: 5px;
}
.ufive_detali a {
color: #e0e0e0;
}
.ufive_detali a:hover{
color: #9fd8e6;
}
.ufive_imgs {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.ufive_imgs:hover {
-webkit-filter: grayscale(100%);
}
.ufive_com_box {
color: #e4e9f7;
}
@media screen and (max-width: 1220px) {
.ufive_vid3kol {
width: 100%;
height: auto;
padding: 10px;
}
}
width: 28%;
float: left;
display: inline-block;
background-color: #30332f;
border-bottom: 2px solid #3e3a3a;
border-right: 2px solid #423d3d;
padding: 3px 8px;
border-left: 2px solid #2b2929;
margin: 2px 25px 15px 14px;
border: 1px solid #5f5f61;
border-radius: 11px;
box-shadow: 0px 0px 10px 1px rgba(93, 90, 90, 0.92);
}
user agent stylesheet div {
display: block;
}
.ufive_text {
margin-top: 5px;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
font-size: 12px;
font-family: Tahoma,Arial;
line-height: 16px;
opacity: 0.8;
margin-bottom: 15px;
padding: 0px;
height: 65px;
overflow: hidden;
text-align: justify;
}
.ufive_img img {
object-fit: cover;
height: 200px;
width: 100%;
border-radius: 5px;
box-shadow: 0px 4px 15px rgba(183, 180, 180, 0.42), 0px 10px 30px -15px rgba(0, 0, 0, 0.45);
border: 2px solid rgb(92, 92, 93);
}
.ufive_img2 img {
height: 300px;
width: 380px;
box-shadow: 0px 3px 10px #6d6767;
}
.ufive_title {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
padding: 15px 0px 10px 0px;
}
.ufive_title a {
line-height: 1.3;
word-wrap: break-word;
color: #e4e9f7;
font-size: 15px;
font-weight: normal;
font-weight: bold;
}
.ufive_title a:hover {
color: #b2c8fb;
}
.ufive_detali {
padding-left: 3px;
margin-top: 5px;
height: 23px;
line-height: 17px;
font-size: 13px;
border-bottom: #736a6a 1px solid;
padding-bottom: 12px;
}
.ufive_detali li {
list-style: none;
margin-right: 15px;
display: inline-block;
}
.ufive_detali i {
color: #eaeaea;
padding-right: 5px;
}
.ufive_detali a {
color: #e0e0e0;
}
.ufive_detali a:hover{
color: #9fd8e6;
}
.ufive_imgs {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.ufive_imgs:hover {
-webkit-filter: grayscale(100%);
}
.ufive_com_box {
color: #e4e9f7;
}
@media screen and (max-width: 1220px) {
.ufive_vid3kol {
width: 100%;
height: auto;
padding: 10px;
}
}
Источник - https://u.to/JKe_Fw
Установка материала
Мы поможем установить данный материал к Вам на сайт
Добавил: ModsGame | Категория: Скрипты для uCoz | Просмотров: 642
Теги к материалу:
Поделиться в соц. сетях:
В 03:06, 08.03.2020 оставил(а) комментарий: