« Блочный информер "Последние комментарии" для uCoz »

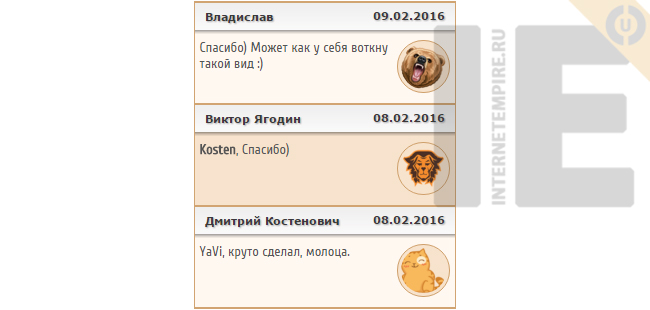
Не плохой, информер "Последние комментарии" в блок контейнеров, для сайтов в системе uCoz. Данный информер подойдет под светлый дизайн сайта, о если вы хорошо разбираетесь в CSS, то Вы можете легко подстроить его под себя. В информере есть две небольшие светлые иконки, которые отвечают за фон, на котором расположено имя пользователя и дата добавления комментария, так же в информере отображается с левой стороны текст комментария, а на против его, с правой стороны аватар пользователя. И еще, если информер будет широк вам или наоборот узок, то Вы можете легко это изменить в CSS стилях.
Установка:
1. Скачиваем архив с нашего сайта, загружаем папку inf_comment в корень своего сайта
2. Заходим в ПУ - Информеры - Создать информер и создаем информер с такими параметрами Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1, далее заходим в шаблон информера и заменяем имеющий код на этот:
<div class="uzer_name">
<a href="$PROFILE_URL$" target="_blank">$NAME$</a>
</div>
<div class="uzer_data">$DATE$</div>
</div>
<div class="uzer_massage"><a href="$ENTRY_URL$" target="_blank"><?if($USER_AVATAR_URL$)?><img class="coment_avatar" src="$USER_AVATAR_URL$" /><?else?><img class="coment_avatar" src="http://internetempire.ru/ava/coll3/avatar_4.png" alt="no" /><?endif?>
$MESSAGE$</a></div>
3. Заходим в ПУ - Управление дизайном - выбираем Контейнер и туда где хотите видеть информер, ставим данный код:
$MYINF_X$
</div>
- Находим в выше указанном коде $MYINF_X$ и заменяем X на номер своего информера.
4. Заходим в ПУ - Управление дизайном - Таблица стилей (CSS) и в самый низ ставим код:
.uzer_coment {
overflow: hidden;
width:260px;
background: #FFF8F1;
border:1px solid #D1A471;
border-bottom:none;
}
.uzer_coment_v {
float:left;
width:260px;
height:27px;
background: url(/inf_comment/fon_inf_comment_v.png) repeat-x top;
border-top: 1px solid #D1A471;
}
.uzer_coment_v a:link,
.uzer_coment_v a:visited {color:#393939;}
.uzer_coment_v a:hover {color:#CFA26F;}
.uzer_coment_v a:link,
.uzer_coment_v a:visited,
.uzer_coment_v a:hover {
text-decoration:none;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 1px #afafaf;
}
.uzer_name {
float:left;
padding: 6px 0px 0px 10px;
}
.uzer_data {
float:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#393939;
text-shadow: 1px 1px 1px #AFAFAF;
padding: 6px 10px 0px 0px;
}
.uzer_massage {
background: url(/inf_comment/fon_inf_comment.png) repeat-x top;
width:250px;
float:left;
overflow: hidden;
padding: 10px 5px 10px 5px;
border-bottom: 1px solid #D1A471;
}
.uzer_massage :link,
.uzer_massage :visited {
display: block;
text-decoration: none;
color:#555;
}
.uzer_massage:hover {
color:#555;
background: url(/inf_comment/fon_inf_comment.png) repeat-x top #F7E3CD;
}
.coment_avatar {
width:45px;
height:45px;
float:right;
background: #F7E3CD;
padding: 3px;
margin-left: 5px;
border:1px solid #CFA06B;
border-radius: 26px;
}
/* InternetEmpire.Ru */
Готово!
По данной ссылке, Вы можете скачать или купить архив данного материала
Установка материалаМы поможем установить данный материал к Вам на сайт
Комментариев: 10
| |
В 13:51, 12.02.2016 оставил(а) комментарий: