« Выпадающие Gui меню на jQuery »

Описание материала:
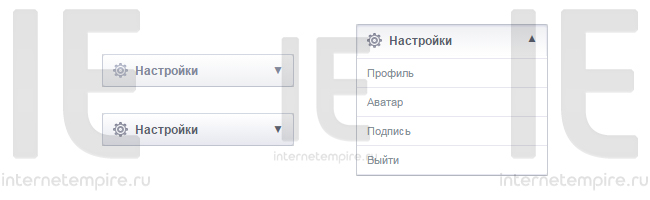
Отличное и удобное выпадающие Gui меню на jQuery. При нажатие на ссылку "Настройки" выпадает меню с четырьмя категориями "Профиль", "Аватар", "Подпись", "Выйти". Каждую категорию Вы можете переписать в HTML коде. Данное меню состоит из HTML, CSS, jQuery.
HTML:
Код
<div id="settings">
<a href="#" class="button">
<span class="txt">Настройки</span>
<span class="ar">▼</span>
</a>
<div class="menu">
<ul>
<li><a href="#">Профиль</a></li>
<li><a href="#">Аватар</a></li>
<li><a href="#">Подпись</a></li>
<li><a href="#">Выйти</a></li>
</ul>
</div>
</div>
<a href="#" class="button">
<span class="txt">Настройки</span>
<span class="ar">▼</span>
</a>
<div class="menu">
<ul>
<li><a href="#">Профиль</a></li>
<li><a href="#">Аватар</a></li>
<li><a href="#">Подпись</a></li>
<li><a href="#">Выйти</a></li>
</ul>
</div>
</div>
В архиве находится:
Код CSS
Скрипт jQuery
Скачать ( Размер архива 7.4 Kb )
По данной ссылке, Вы можете скачать или купить архив данного материала
Установка материалаМы поможем установить данный материал к Вам на сайт
Добавил: YaVi | Категория: Меню и навигация | Просмотров: 1037 | Загрузок: 27
Теги к материалу:
Поделиться в соц. сетях:
В 11:15, 23.02.2017 оставил(а) комментарий: