« Широкое CSS меню для uCoz »

Описание материала:
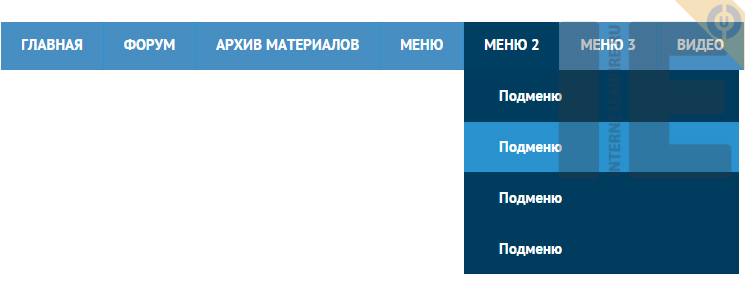
Простенькое, широкое, синего цвет CSS меню для сайтов в системе uCoz и не только. При наведение на раздел меню, оно выделяется темно синего цвета, так же присутствует подменю, оно темно-синего цвета, а при наведение на раздел выделяется синим цветом. Если Вы хорошо разбираетесь в CSS, то Вы сможете легко подстроить меню под себя и изменить цвет под свой сайт. Меню очень легко установить и не потребует огромных усилий.
Установка:
1. Заходим в ПУ - Управление дизайном - Таблица стилей (CSS) и в самый низ ставим код:
Код
/* Широкое CSS меню для uCoz */
#headmenu {
background: #478EC1;
width: 100%;
height: 30px;
display:table;
margin:auto;
}
#headmenu a {
font-weight: bold;
text-decoration:none;
text-transform:uppercase;
border: 0;
float: left;
color: #fff;
line-height:50px;
padding-left:20px;
padding-right:20px;
border-right:1px solid #2992CF;
list-style: none;
-webkit-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
}
#headmenu a:hover {
background:#003C5E;
text-decoration:none;
}
#headmenu > li:hover {
text-decoration:none;
background:#003F61;
}
#headmenu li:hover ul {
display:block;
float:none;
}
#headmenu li ul {
position: absolute;
display: none;
margin-top: 50px;
list-style: none;
float:none;
z-index: 1000;
}
#headmenu ul {
background:#003C5E;
list-style: none;
margin: 0;
padding: 0;
float:none;
}
#headmenu ul li a {
text-transform:none;
text-decoration:none;
border: 0;
float:none;
padding-left: 35px;
line-height:50px;
border-top:1px solid #003C5E;
color: #fff;
display:block;
text-shadow:none;
width:220px;
}
#headmenu ul li a:hover {
background:#2992CF;
}
#headmenu > li {
float:left;
}
.headmenu {
margin: 0;
padding:0;
}
.headmenu li {
list-style: none;
float:none;
}
/* InternetEmpire.Ru */
#headmenu {
background: #478EC1;
width: 100%;
height: 30px;
display:table;
margin:auto;
}
#headmenu a {
font-weight: bold;
text-decoration:none;
text-transform:uppercase;
border: 0;
float: left;
color: #fff;
line-height:50px;
padding-left:20px;
padding-right:20px;
border-right:1px solid #2992CF;
list-style: none;
-webkit-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
}
#headmenu a:hover {
background:#003C5E;
text-decoration:none;
}
#headmenu > li:hover {
text-decoration:none;
background:#003F61;
}
#headmenu li:hover ul {
display:block;
float:none;
}
#headmenu li ul {
position: absolute;
display: none;
margin-top: 50px;
list-style: none;
float:none;
z-index: 1000;
}
#headmenu ul {
background:#003C5E;
list-style: none;
margin: 0;
padding: 0;
float:none;
}
#headmenu ul li a {
text-transform:none;
text-decoration:none;
border: 0;
float:none;
padding-left: 35px;
line-height:50px;
border-top:1px solid #003C5E;
color: #fff;
display:block;
text-shadow:none;
width:220px;
}
#headmenu ul li a:hover {
background:#2992CF;
}
#headmenu > li {
float:left;
}
.headmenu {
margin: 0;
padding:0;
}
.headmenu li {
list-style: none;
float:none;
}
/* InternetEmpire.Ru */
2. Ставим данный код, туда где хотите видеть меню, например в Верхнею часть сайта:
Код
<div id="headmenu" class="headmenu">
<li><a href="/">Главная</a></li>
<li><a href="/forum">Форум</a></li>
<li><a href="#">Архив материалов</a></li>
<li><a href="#">Меню</a>
<ul>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
</ul>
</li>
<li><a href="#">Меню 2</a>
<ul>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
</ul>
</li>
<li><a href="#">Меню 3</a>
<ul>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
</ul>
</li>
<li><a href="#">Видео</a></li>
<li><a href="#">Топ сайтов</a></li>
</div>
<li><a href="/">Главная</a></li>
<li><a href="/forum">Форум</a></li>
<li><a href="#">Архив материалов</a></li>
<li><a href="#">Меню</a>
<ul>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
</ul>
</li>
<li><a href="#">Меню 2</a>
<ul>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
</ul>
</li>
<li><a href="#">Меню 3</a>
<ul>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
<li><a href="#">Подменю</a></li>
</ul>
</li>
<li><a href="#">Видео</a></li>
<li><a href="#">Топ сайтов</a></li>
</div>
Готово!
Демонстрация
Демонстративная страница или сайт материала
Установка материалаМы поможем установить данный материал к Вам на сайт
Добавил: YaVi | Категория: Меню и навигация | Просмотров: 1075
Теги к материалу:
Поделиться в соц. сетях:
К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Комментариев: 0
| |