« Адаптивное, оранжевое CSS меню для uCoz »

Описание материала:
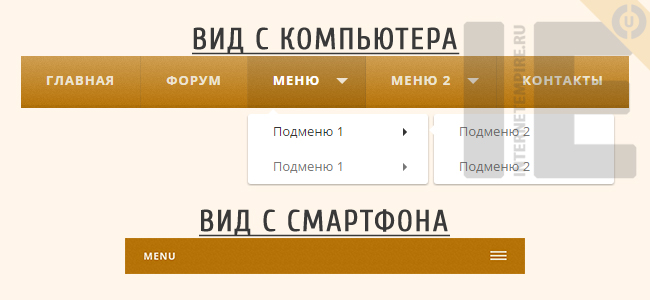
Мы уже достаточно выложили горизонтальных навигаций(меню) на наш сайт, но это меню мне больше всего понравилось. В данном меню три уровня и оно сделано из CSS, JavaScript, HTML и одного изображения. Меню будет отлично смотреться как на компьютера, так и на вашем мобильном устройстве. Если Вам не нравиться наш цвет, то Вы можете легко его поменять на свой, цвета расположены в CSS стиле. Хочу предупредить, цвета для полного меню и для мобильного, меняются на разных строках CSS.
Установка:
1. Скачиваем архив с нашего сайта, далее загружаем папку ad_menu в корень своего сайта
2. Ставим HTML код, в то место где хотите видеть меню:
Код
<link rel="stylesheet" href="/ad_menu/styles.css">
<script src="/ad_menu/script.js"></script>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<div id='cssmenu'>
<ul>
<li><a href='http://internetempire.ru/'><span>Главная</span></a></li>
<li><a href='#'><span>Форум</span></a></li>
<li class='has-sub'><a href='#'><span>Меню</span></a>
<ul>
<li class='has-sub'><a href='#'><span>Подменю 1</span></a>
<ul>
<li><a href='#'><span>Подменю 2</span></a></li>
<li class='last'><a href='#'><span>Подменю 2</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Подменю 1</span></a>
<ul>
<li><a href='#'><span>Подменю 2</span></a></li>
<li class='last'><a href='#'><span>Подменю 2</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Меню 2</span></a>
<ul>
<li class='sub'><a href='#'><span>Подменю 1</span></a></li>
<li class='sub'><a href='#'><span>Подменю 1</span></a></li>
</ul>
</li>
<li class='last'><a href='#'><span>Контакты</span></a></li>
<li class='last'><a href='#'><span>Раздел</span></a></li>
<li class='last'><a href='#'><span>Раздел 2</span></a></li>
</ul>
</div>
<script src="/ad_menu/script.js"></script>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<div id='cssmenu'>
<ul>
<li><a href='http://internetempire.ru/'><span>Главная</span></a></li>
<li><a href='#'><span>Форум</span></a></li>
<li class='has-sub'><a href='#'><span>Меню</span></a>
<ul>
<li class='has-sub'><a href='#'><span>Подменю 1</span></a>
<ul>
<li><a href='#'><span>Подменю 2</span></a></li>
<li class='last'><a href='#'><span>Подменю 2</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Подменю 1</span></a>
<ul>
<li><a href='#'><span>Подменю 2</span></a></li>
<li class='last'><a href='#'><span>Подменю 2</span></a></li>
</ul>
</li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Меню 2</span></a>
<ul>
<li class='sub'><a href='#'><span>Подменю 1</span></a></li>
<li class='sub'><a href='#'><span>Подменю 1</span></a></li>
</ul>
</li>
<li class='last'><a href='#'><span>Контакты</span></a></li>
<li class='last'><a href='#'><span>Раздел</span></a></li>
<li class='last'><a href='#'><span>Раздел 2</span></a></li>
</ul>
</div>
Готово!
Скачать ( Размер архива 86.7 Kb )
По данной ссылке, Вы можете скачать или купить архив данного материала
ДемонстрацияДемонстративная страница или сайт материала
Установка материалаМы поможем установить данный материал к Вам на сайт
Добавил: YaVi | Категория: Меню и навигация | Просмотров: 1309 | Загрузок: 57
Теги к материалу:
Поделиться в соц. сетях:
В 18:43, 09.03.2016 оставил(а) комментарий: