« Стиль для кнопки "Скачать & Download" с использованием CSS и HTML »

Описание материала:
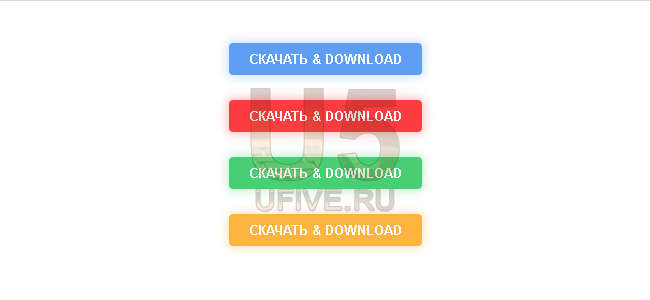
Стильная кнопка, которая при наведении отбросит тень и сменит цвет. Очень красиво и минималистично, легко подстроить под любой дизайн, будь то светлые или тёмные цвета сайта. По большей мере задумывалась как кнопка "Скачать & Download" для интернет ресурсов, но легко адаптируется под другую задачу.
Установка:
HTML код под синюю кнопку:
Код
<div class="u5_link">
<a href="#" target="_blank" class="link_blue" download="">Скачать & Download</a>
</div>
<a href="#" target="_blank" class="link_blue" download="">Скачать & Download</a>
</div>
CSS код под синюю кнопку:
Код
.u5_link {
margin: 25px;
text-transform: uppercase;
font-weight: bold;
}
.link_blue {
padding-left: 20px;
padding-right: 20px;
height: 32px;
background: #5e9ef3;
box-shadow: 0px 0px 10px 2px #5e9ef352;
border-radius: 4px;
color: #fff;
text-align: center;
line-height: 32px;
font-family: arial;
font-size:13px;
display: inline-block;
vertical-align: top;
transition: 0.2s;
text-decoration: none;
}
.link_blue:hover {
background: #2980b9;
cursor: pointer;
box-shadow: 0px 0px 10px 2px #5e9ef394;
transition: 0.2s;
}
margin: 25px;
text-transform: uppercase;
font-weight: bold;
}
.link_blue {
padding-left: 20px;
padding-right: 20px;
height: 32px;
background: #5e9ef3;
box-shadow: 0px 0px 10px 2px #5e9ef352;
border-radius: 4px;
color: #fff;
text-align: center;
line-height: 32px;
font-family: arial;
font-size:13px;
display: inline-block;
vertical-align: top;
transition: 0.2s;
text-decoration: none;
}
.link_blue:hover {
background: #2980b9;
cursor: pointer;
box-shadow: 0px 0px 10px 2px #5e9ef394;
transition: 0.2s;
}
HTML код под красную кнопку:
Код
<div class="u5_link">
<a href="#" target="_blank" class="link_red" download="">Скачать & Download</a>
</div>
<a href="#" target="_blank" class="link_red" download="">Скачать & Download</a>
</div>
CSS код под красную кнопку:
Код
.u5_link {
margin: 25px;
text-transform: uppercase;
font-weight: bold;
}
.link_red {
padding-left: 20px;
padding-right: 20px;
height: 32px;
background: #ff3c41;
box-shadow: 0px 0px 10px 2px #ff3c4152;
border-radius: 4px;
color: #fff;
text-align: center;
line-height: 32px;
font-family: arial;
font-size:13px;
display: inline-block;
vertical-align: top;
transition: 0.2s;
text-decoration: none;
}
.link_red:hover {
background: #860206;
cursor: pointer;
box-shadow: 0px 0px 10px 2px #80000340;
transition: 0.2s;
}
margin: 25px;
text-transform: uppercase;
font-weight: bold;
}
.link_red {
padding-left: 20px;
padding-right: 20px;
height: 32px;
background: #ff3c41;
box-shadow: 0px 0px 10px 2px #ff3c4152;
border-radius: 4px;
color: #fff;
text-align: center;
line-height: 32px;
font-family: arial;
font-size:13px;
display: inline-block;
vertical-align: top;
transition: 0.2s;
text-decoration: none;
}
.link_red:hover {
background: #860206;
cursor: pointer;
box-shadow: 0px 0px 10px 2px #80000340;
transition: 0.2s;
}
HTML код под зеленую кнопку:
Код
<div class="u5_link">
<a href="#" target="_blank" class="link_green" download="">Скачать & Download</a>
</div>
<a href="#" target="_blank" class="link_green" download="">Скачать & Download</a>
</div>
CSS код под зеленую кнопку:
Код
.u5_link {
margin: 25px;
text-transform: uppercase;
font-weight: bold;
}
.link_green {
padding-left: 20px;
padding-right: 20px;
height: 32px;
background: #47cf73;
box-shadow: 0px 0px 10px 2px #47cf7352;
border-radius: 4px;
color: #fff;
text-align: center;
line-height: 32px;
font-family: arial;
font-size:13px;
display: inline-block;
vertical-align: top;
transition: 0.2s;
text-decoration: none;
}
.link_green:hover {
background: #00a937;
cursor: pointer;
box-shadow: 0px 0px 10px 2px #02ab3957;
transition: 0.2s;
}
margin: 25px;
text-transform: uppercase;
font-weight: bold;
}
.link_green {
padding-left: 20px;
padding-right: 20px;
height: 32px;
background: #47cf73;
box-shadow: 0px 0px 10px 2px #47cf7352;
border-radius: 4px;
color: #fff;
text-align: center;
line-height: 32px;
font-family: arial;
font-size:13px;
display: inline-block;
vertical-align: top;
transition: 0.2s;
text-decoration: none;
}
.link_green:hover {
background: #00a937;
cursor: pointer;
box-shadow: 0px 0px 10px 2px #02ab3957;
transition: 0.2s;
}
HTML код под оранжевую кнопку:
Код
<div class="u5_link">
<a href="#" target="_blank" class="link_orange" download="">Скачать & Download</a>
</div>
<a href="#" target="_blank" class="link_orange" download="">Скачать & Download</a>
</div>
CSS код под оранжевую кнопку:
Код
.u5_link {
margin: 25px;
text-transform: uppercase;
font-weight: bold;
}
.link_orange {
padding-left: 20px;
padding-right: 20px;
height: 32px;
background: #ffb340;
box-shadow: 0px 0px 10px 2px #ffbb405c;
border-radius: 4px;
color: #fff;
text-align: center;
line-height: 32px;
font-family: arial;
font-size:13px;
display: inline-block;
vertical-align: top;
transition: 0.2s;
text-decoration: none;
}
.link_orange:hover {
background: #f59300;
cursor: pointer;
box-shadow: 0px 0px 10px 2px #ff990059;
transition: 0.2s;
}
margin: 25px;
text-transform: uppercase;
font-weight: bold;
}
.link_orange {
padding-left: 20px;
padding-right: 20px;
height: 32px;
background: #ffb340;
box-shadow: 0px 0px 10px 2px #ffbb405c;
border-radius: 4px;
color: #fff;
text-align: center;
line-height: 32px;
font-family: arial;
font-size:13px;
display: inline-block;
vertical-align: top;
transition: 0.2s;
text-decoration: none;
}
.link_orange:hover {
background: #f59300;
cursor: pointer;
box-shadow: 0px 0px 10px 2px #ff990059;
transition: 0.2s;
}
Очень простой код кнопки, который не требует лишнего времени или чего-либо прочего.
Демонстрация
Демонстративная страница или сайт материала
Установка материалаМы поможем установить данный материал к Вам на сайт
Добавил: YaVi | Категория: Кнопки и иконки | Просмотров: 399
Теги к материалу:
Поделиться в соц. сетях:
К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Комментариев: 0
| |