« Шесть нестандартных стилей для кнопок на чистом CSS »

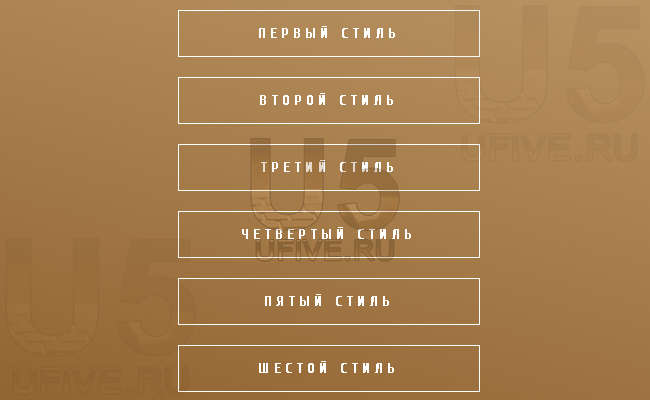
Представляем для гостей и пользователей нашего сайта, шесть нестандартных стилей для кнопок на чистом CSS (Cascading Style Sheets). Все стили белого цвета, но у каждого свой эффект, один другого интереснее. Все стили можно увидеть на демонстративной странице, которая указана внизу текста к материалу. В данный момент кнопки не активны, так как к ним не прописан HTML (HyperText Markup Language) код ссылок, все это легко исправить и особых познаний не нужно. В нашем варианте к стилям прописан шрифт Cuprum, его так же легко изменить в стилях CSS и заменив ссылку на тот шрифт, который вы хотели бы видеть.
HTML код:
<i></i><i></i><i></i><i></i><i></i>
<i></i><i></i><i></i><i></i><i></i>
<span>Первый стиль</span>
</div>
<div class="btn style-2">
<i></i><i></i><i></i><i></i><i></i>
<i></i><i></i><i></i><i></i><i></i>
<span>Второй стиль</span>
</div>
<div class="btn style-3">
<i></i><i></i><i></i><i></i><i></i>
<i></i><i></i><i></i><i></i><i></i>
<span>Третий стиль</span>
</div>
<div class="btn style-4">
<i></i><i></i><i></i><i></i><i></i>
<i></i><i></i><i></i><i></i><i></i>
<span>Четвертый стиль</span>
</div>
<div class="btn style-5">
<i></i><i></i><i></i><i></i><i></i>
<i></i><i></i><i></i><i></i><i></i>
<span>Пятый стиль</span>
</div>
<div class="btn style-6">
<i></i><i></i><i></i><i></i><i></i>
<i></i><i></i><i></i><i></i><i></i>
<span>Шестой стиль</span>
</div>
CSS код:
src: url(http://themes.googleusercontent.com/static/fonts/cuprum/v5/mn4VPBSqQXCLGhD-YfHBHw.woff);
}
:root {
--primary: 0, 0%, 100%;
--secondary: 202, 73%, 28%;
--c: cubic-bezier(1,.49,.16,.96);
}
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
font-family: 'Cuprum', sans-serif;
background-image: linear-gradient(15deg, #7a4713 0%, #d0b080 100%);
}
.btn {
--w: 300px;
--h: 45px;
position: relative;
display: flex;
width: var(--w);
height: var(--h);
border: 1px solid hsl(var(--primary));
}
div {margin-bottom: 20px;}
div:last-child {margin-bottom: 0px;}
i {
content: '';
width: 100%;
height: 100%;
transition: all .5s var(--c);
background: hsl(var(--primary));
}
i:nth-child(1) {transition-delay: .02s;}
i:nth-child(2) {transition-delay: .04s;}
i:nth-child(3) {transition-delay: .06s;}
i:nth-child(4) {transition-delay: .08s;}
i:nth-child(5) {transition-delay: .10s;}
i:nth-child(6) {transition-delay: .12s;}
i:nth-child(7) {transition-delay: .14s;}
i:nth-child(8) {transition-delay: .16s;}
i:nth-child(9) {transition-delay: .18s;}
i:nth-child(10) {transition-delay: .2s;}
span {
position: absolute;
width: 100%;
font-size: 14px;
font-weight: 800;
line-height: var(--h);
letter-spacing: 4px;
text-align: center;
text-transform: uppercase;
color: hsl(var(--primary));
transition: all .4s var(--c);
z-index: 100;
}
.style-1,
.style-2 {
flex-direction: column;
}
.style-3,
.style-4,
.style-5,
.style-6 {
flex-direction: row;
}
.style-1 i,
.style-5 i {transform-origin: center left;}
.style-2 i,
.style-6 i {transform-origin: center right;}
.style-3 i {transform-origin: center bottom;}
.style-4 i {transform-origin: center top;}
.style-1 i,
.style-2 i,
.style-5 i,
.style-6 i {
transform: scaleX(0);
}
.style-3 i,
.style-4 i {
transform: scaleY(0);
}
.style-1:hover i,
.style-2:hover i,
.style-5:hover i,
.style-6:hover i {
transform: scaleX(1);
}
.style-3:hover i,
.style-4:hover i {
transform: scaleY(1);
}
.btn:hover span {
color: hsl(var(--secondary));
transition-delay: .4s;
}
Демонстративная страница или сайт материала
Установка материалаМы поможем установить данный материал к Вам на сайт
К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Комментариев: 0
| |