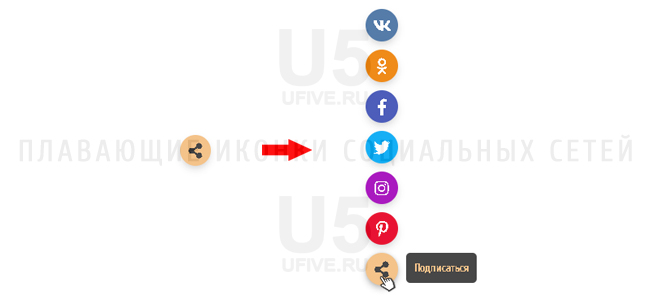
« Плавающие иконки социальных сетей, с использованием CSS и HTML »

Сегодня мы делимся плавающими иконками социальных сетей с эффектом наведения. Вы можете назвать это чистыми кнопками обмена CSS с эффектом наведения. В основном кнопки расширяются или появляются при наведении курсора мыши, в противном случае видна только одна кнопка.
Прежде чем делиться исходным кодом, давайте поговорим об этом. Мы использовали только HTML и CSS для его создания. А для иконок мы использовали библиотеку иконок с потрясающими шрифтами. Сначала мы создали основной div с помощью class = "soc-ufive", а затем мы поместили шесть иконок внутри гиперссылок.
Затем мы поместили разные задержки перехода для каждой иконки. По сути, мы выбрали порядок от последнего к первому и выставил задержку с увеличением на 20 мс. Кроме того, мы использовали свойство всплывающей подсказки CSS, в котором отображается информация об объекте при наведении. Мы поместили текст подсказки, в соответствии с кнопками.
Для создания виджетов кнопок социальных сетей вам нужно создать только два файла. Один для HTML, а другой для CSS.

Установка:
Подключаем шрифт Cuprum и Awesome:
<link href="https://fonts.googleapis.com/css?family=Cuprum&display=swap" rel="stylesheet">
HTML код:
<a href="#" target="_blank" class="soc-but vk" tooltip="ВКонтакте"><i class="fab fa-vk"></i></a>
<a href="#" target="_blank" class="soc-but ok" tooltip="Одноклассники"><i class="fab fa-odnoklassniki"></i></a>
<a href="#" target="_blank" class="soc-but fb" tooltip="Facebook"><i class="fab fa-facebook-f"></i></a>
<a href="#" target="_blank" class="soc-but tt" tooltip="Twitter"><i class="fab fa-twitter"></i></a>
<a href="#" target="_blank" class="soc-but ig" tooltip="Instagram"><i class="fab fa-instagram"></i></a>
<a href="#" target="_blank" class="soc-but pr" tooltip="Pinterest"><i class="fab fa-pinterest-p"></i></a>
<a class="soc-but subscribe" tooltip="Подписаться"><i class="fas fa-share-alt"></i></a>
</div>
CSS код:
bottom: 5%;
position: fixed;
left: 10px;
}
.soc-but {
display: block;
width: 40px;
height: 40px;
border-radius: 50%;
text-align: center;
color: white;
margin: 10px auto 0;
box-shadow: 0px 5px 11px -2px rgba(0, 0, 0, 0.18),
0px 4px 12px -7px rgba(0, 0, 0, 0.15);
cursor: pointer;
-webkit-transition: all 0.1s ease-out;
transition: all 0.1s ease-out;
position: relative;
}
.soc-but > i {
font-size: 20px;
line-height: 42px;
transition: all 0.2s ease-in-out;
transition-delay: 2s;
}
.soc-but:active,
.soc-but:focus,
.soc-but:hover {
box-shadow: 0 0 4px rgba(0, 0, 0, 0.14), 0 4px 8px rgba(0, 0, 0, 0.28);
}
.soc-but:not(:last-child) {
width: 40px;
height: 40px;
margin: 10px auto 0;
opacity: 0;
}
.soc-but:not(:last-child) > i {
font-size: 20px;
line-height: 42px;
transition: all 0.3s ease-in-out;
}
.soc-ufive:hover .soc-but:not(:last-child) {
opacity: 1;
width: 40px;
height: 40px;
margin: 10px auto 0;
}
.soc-but:nth-last-child(1) {
-webkit-transition-delay: 25ms;
transition-delay: 25ms;
}
.soc-but:not(:last-child):nth-last-child(2) {
-webkit-transition-delay: 20ms;
transition-delay: 20ms;
}
.soc-but:not(:last-child):nth-last-child(3) {
-webkit-transition-delay: 40ms;
transition-delay: 40ms;
}
.soc-but:not(:last-child):nth-last-child(4) {
-webkit-transition-delay: 60ms;
transition-delay: 60ms;
}
.soc-but:not(:last-child):nth-last-child(5) {
-webkit-transition-delay: 80ms;
transition-delay: 80ms;
}
.soc-but:not(:last-child):nth-last-child(6) {
-webkit-transition-delay: 100ms;
transition-delay: 100ms;
}
[tooltip]:before {
font-family: "Cuprum";
font-weight: 600;
border-radius: 5px;
background-color: #393939;
color: #f3be81;
content: attr(tooltip);
font-size: 14px;
visibility: hidden;
opacity: 0;
padding: 10px;
margin-left: 10px;
position: absolute;
left: 100%;
white-space: nowrap;
}
[tooltip]:hover:before,
[tooltip]:hover:after {
visibility: visible;
opacity: 1;
}
.soc-but.subscribe {
background: #f3be81;
color: #393939;
}
.soc-but.vk {
background: #4872a3;
}
.soc-but.ok {
background: #ee8208;
}
.soc-but.tt {
background: #03a9f4;
}
.soc-but.fb {
background: #3f51b5;
}
.soc-but.ig {
background: #a307ba;
}
.soc-but.pr {
background: #e60023;
}
Демонстративная страница или сайт материала
Установка материалаМы поможем установить данный материал к Вам на сайт
К данному материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Комментариев: 0
| |